JavaScript各种宽高属性
在JavaScript中存在各种宽高属性,如height, clientHeight, innerHeight,outerHeight等等,那么它们究竟有什么区别呢?
在了解这些属性的区别之前,我们需要先来了解window和document的区别:
一、window和document
Window对象表示浏览器打开的窗口,调用window对象上的方法可以省略window,如console.log(),alert等;Document对象是Window对象的一部分,浏览器的HTML文档成为Document对象。window对象的location属性引用的是Location对象,表示该窗口中当前文档的URL,document的对象的location属性也是应用了Location对象
window.location === document.location; // true
二、window上的宽高
1. 各属性含义
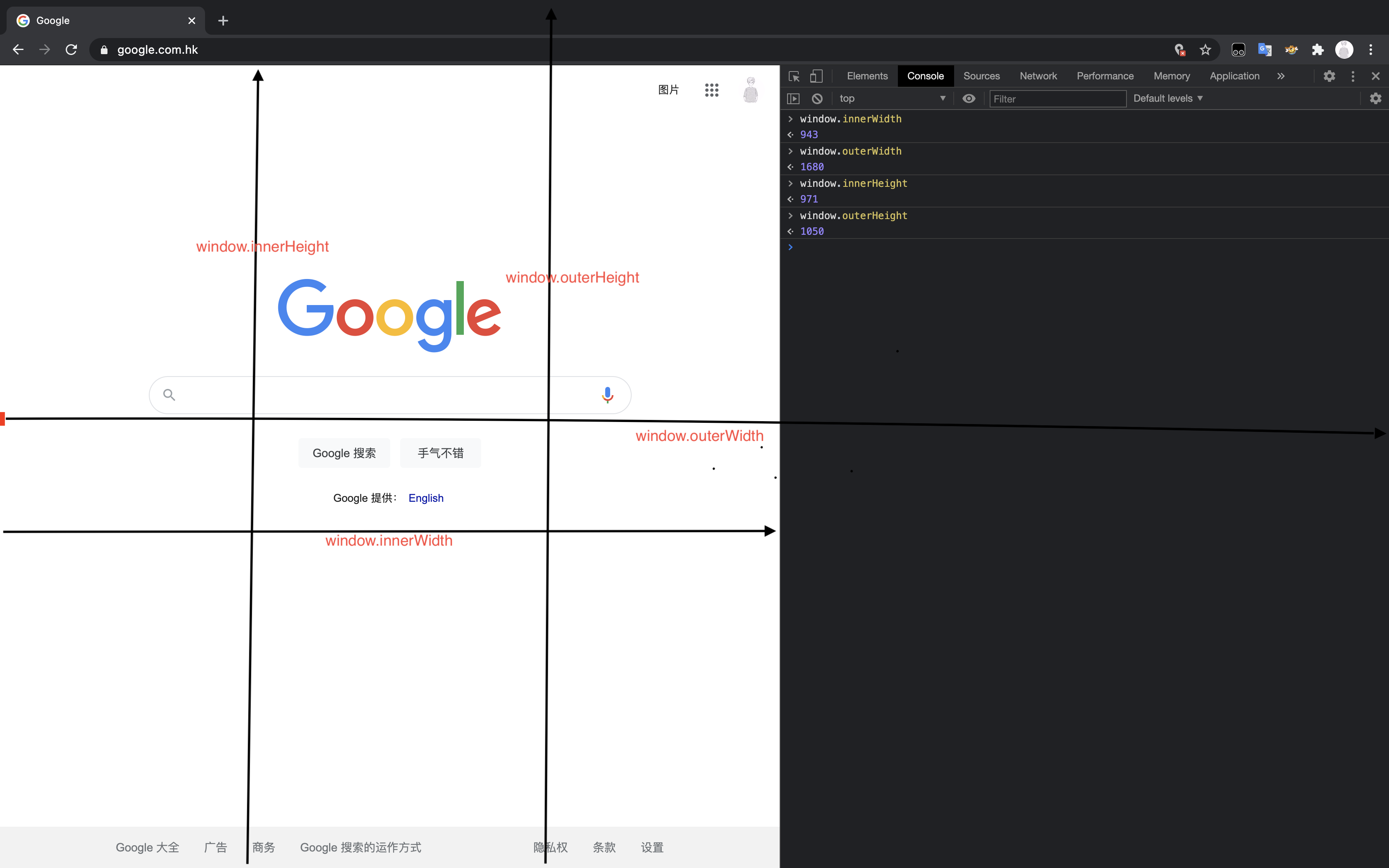
window.innerWidth:浏览器内html可见区域的宽度;window.outerWidth:浏览器整个窗口,包括滚动条的宽度;window.innerHeight:浏览器内html可见区域的高度;window.outerHeight:浏览器整个窗口,包括tab栏的高度;
需要注意的是innerHeight和outerHeight是不支持IE9以下的浏览器的。
2. 验证
下面是我电脑屏幕分辨率宽高:

以下是我电脑chrome浏览器全屏时各个属性的值:

三、window.screen上的宽高
挂载在window上的还有screen属性,window.screen包含有关用户屏幕的一些信息。
1. 各属性含义
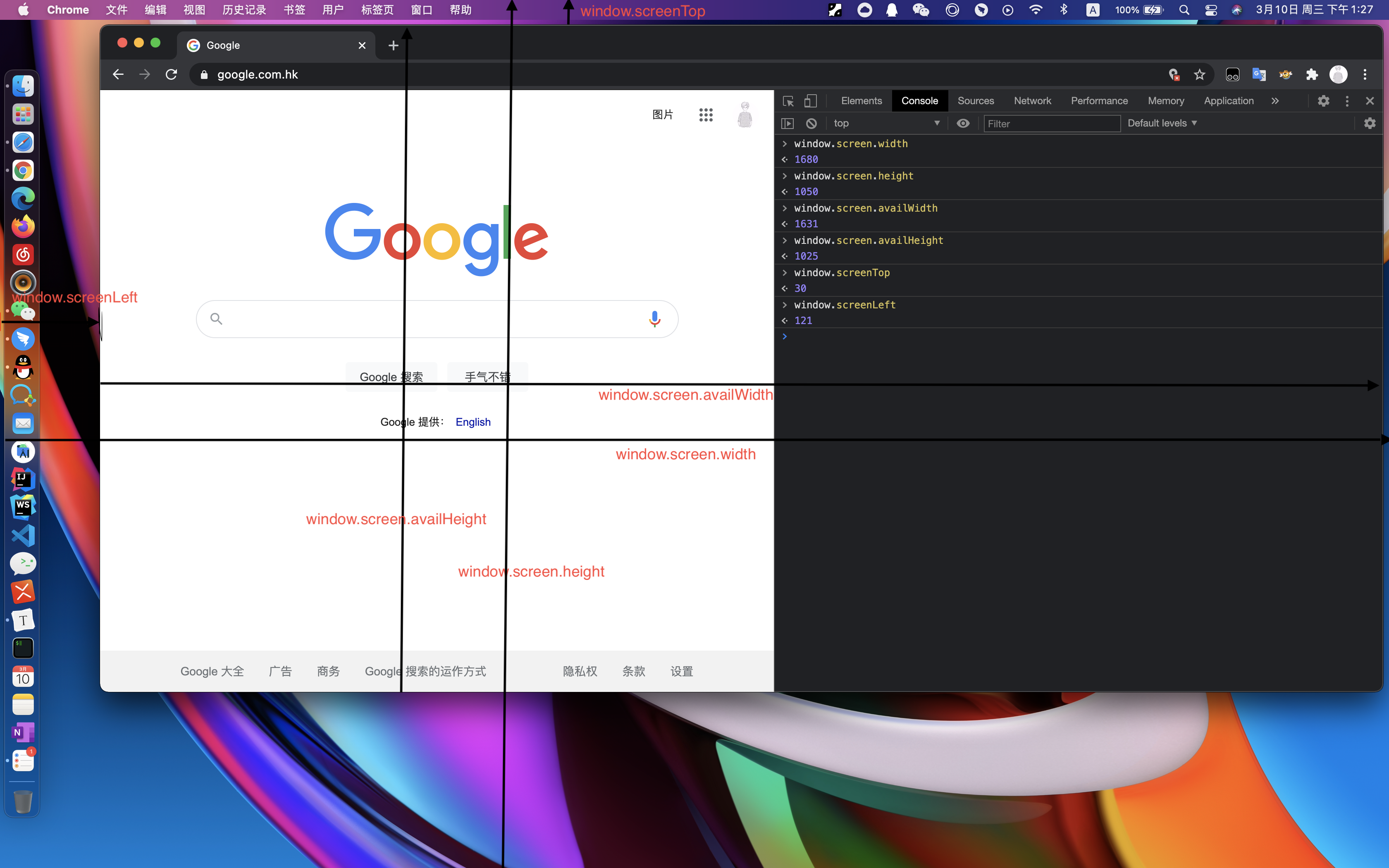
window.screen.width:用户整个屏幕宽度,与当前浏览器大小无关;window.screen.height:用户整个屏幕高度,与当前浏览器大小无关;window.screen.availWidth:当前window窗口可用宽度,即浏览器在屏幕上所占宽度;window.screen.availHeight:当前window窗口可用高度,即浏览器在屏幕上所占高度;window.screenLeft:浏览器窗口距用户屏幕左侧距离;window.screenTop:浏览器窗口距用户屏幕顶部距离;
2. 验证

WX20210310-132749@2x
四、document上的宽高
document下有三类属性:client,offset和scroll。
1. document.client
document.body.clientWidth:元素可视部分的宽度,即padding+content;document.body.clientHeight:元素可视部分的高度,即padding+content;
如果没有滚动条,即为元素设定的宽度和高度,如果有滚动条,滚动条会遮盖元素的宽高,即为本来的宽高减去滚动条的宽高。
body {
border: 20px solid #000;
margin: 10px;
padding: 40px;
background: #eee;
height: 350px;
width: 500px;
overflow: scroll;
}
console.log(document.body.clientHeight);
//430(padding*2+height)
console.log(document.body.clientWidth);
//580(padding*2+width)
document.body.clientLeft:返回元素周围边框的宽度;document.body.clientTop:返回元素周围边框的高度;
如果不指定一个元素的边框或者定位该元素,则这个值一直为 0;
body {
border: 20px solid #000;
margin: 10px;
padding: 40px;
background: #eee;
height: 350px;
width: 500px;
overflow: scroll;
}
console.log(document.body.clientLeft); //20
console.log(document.body.clientTop); //20
2. document.offset
document.body.offsetWidthdocument.body.offsetHeight
这两个属性是content+padding+border的宽度和高度。这里需要注意,如果有滚动条的话还需要加上滚动条的宽高,不是减去。
body {
border: 20px solid #000;
margin: 10px;
padding: 40px;
background: #eee;
height: 350px;
width: 500px;
overflow: scroll;
}
console.log('offsetWidth=', document.body.offsetWidth);
//620(width+margin*2+padding*2+border*2)
console.log('offsetHeight=', document.body.offsetHeight);
//470(width+margin*2+padding*2+border*2)
document.offsetLeftdocument.offsetTop
这两个属性与父级元素有很深的关联,且不同浏览器表现不一致,暂不梳理。
总结
- 假如无
padding无滚动条无border:offsetWidth=clientWidth=style.width
- 假如有
padding无滚动条有border:offsetWidth=style.width+style.padding*2+(border-width)*2offsetWidth=clientWidth+border宽度*2
- 假如有
padding有滚动条,且滚动条是显示的,有border:offsetWidth=style.width+style.padding*2+(border-width)*2offsetWidth=clientWidth+滚动条宽度+border宽度*2
3. document.scroll
document.body.scrollWidthdocument.body.scrollHeight
表示当元素中的内容超出其宽度和高度时,元素内部内容的实际宽度和高度。
document.body.scrollLeftdocument.body.scrollTop
表示当前元素滚动的高度或左侧距离,滚动条可视为一个点,并不是我们所见的一个长条。
五、常用方法
有三种方法获得浏览器尺寸
- 对于 IE, chrome, firefox, opera, safari 浏览器
var wid = window.innerHeight;
var hei = window.innerWidth;
- 对于 IE8, 7, 6, 5 浏览器
var wid = document.documentElement.clientWidth;
var hei = document.documentElement.clientHeight;
- 或者
var wid = document.body.clientWidth;
var hei = document.body.clientHeight;
在程序中,可以用或连接符把不同情况的处理方式连接起来。