解决chrome下字体不能小于12px的问题
前端问题多如牛毛,兼容问题更是十占其九,今天我们简单说说Chrome浏览器不支持小于12像素的问题。

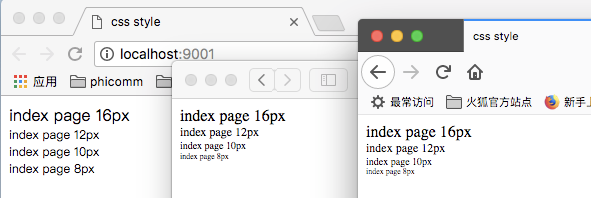
以上图片从左到右分别是chrome,safari和firefox浏览器,当然,没有IE,因为mac上没有IE啊,啊哈哈哈哈哈哈。可以看出来只有在chrome上字体小于12px的没有生效,这是因为chrome认为当字体小于12px就会增加识别难度,所以设置了浏览器最小字体为12px。但是在实际的开发工作中,难免会遇到一些需求是需要实现小于12px的字体的,那么怎么解决这些问题呢?
1. 避免字体小于12px的需求
当然,这一条建议属于瞎比比,但是确实是需要注意的,在UI设计的时候开发人员应该告诉UI设计师,尽量不要使用小于12px的字体,毕竟连chrome都认为字体太小,不容易辨识,我们要紧跟潮流啊。这样你就会避免这一方面的麻烦。
2. 清除chrome的字体自动调整属性
可以给页面的body元素设置 -webkit-text-size-adjust:none;,很不幸的是这种方法在27正式版之后的chrome中已经失效,这里就不展开介绍了,因为介绍了也没啥用啊,啊哈哈哈哈哈!
3. 使用图片
当然这是我们都不愿意面对的问题,把文字切成图片,这样做无疑会增加浏览器的请求时间。这种方法建议在需求量小的情况下使用,比如只有一条10px的提示语啦,只有一个8像素的单词啦,这些都是可以接受的。
4. 缩放
这种方法就比较通用了,我们使用css3的一个缩放属性:transform:scale(),可以写好一个缩放的类,需要变的字体把类引用进去就行了,简单粗暴可推广。需要注意的是,缩放属性会把宽高等属性一并缩放了,因此左边会出现空白,此时用相对定位,宽度设置等方法解决就好。